山本です
綺麗なwebデザイン。憧れますよね。
Webではもうほんとコケコッコ―みたいにUXUX言ってます。
一応ブログをやっている者の端くれとしてはデザインって気になります。ダサイのは執筆のモチベに関わるので嫌ですからね。
でもちゃんと解説してくれるサイトが少なくて、ろくな情報が載ってないので独自に調べてみました。
前提:
私はUXのセミナーとか、勉強会とか、デザイン会社に勤めている人ではありません。
なので、どっぷり漬かっていないちょっと離れた立場から分析したということでひとつ。余所者が好き勝手言ってるとも言う。
前提2:
UX = USER EXPERIENCE /ユーザーエクスペリエンス
………..
UXデザインってそもそも何だよ
UXを提唱してる人のかっこいい系ブログや青果物のwebサイトを見ると、決まって
- フラット
- 要素を出来るだけ少なく
- 明るい色基調
- 細字フォント
になっています。
人々はUXデザインについてこう言います。
ああ、知ってる知ってる。
UXデザインって
アップルっぽくすりゃいいんでしょ
アイポン愛ポン

まてや。
本当か?
UXってアップルにすればいいってまじデスカ?
UXデザインについて調べてみました。
結論から言うと、アップルっぽくすればいいというのが本当にひとつの解です。
「UXとは、 ユーザーエクスペリエンス(User Experience)の略で、 ユーザーが製品・サービスを通じて得られる体験を意味します。似たような言葉に、 UI( ユーザーインターフェイス、User Interface)がありますが、こちらはユーザーと製品・サービスの接触面を指した言葉です。」
UXとは – Webマーケティング用語|ferret [フェレット]
なるほど。すっげえ中身が無くて全く分からん。(執筆者の人ごめんなさい。でも糞程もわからん。)
「前は、製品の機能やスペックが製品の成功を左右していました。今ではそれでは足りなくて、製品を通して得られる体験が求められてきたのです。(略)「楽しかったり感動できたりするか?」といった感情的な側面がフォーカスされてきたのです。」
UXデザインとは?基礎知識やUIとの違い、フレームワークまとめ | CodeCampus
あ、わかった。
要は差別化という事ですね。

スマホを例にしてみます。
世の中のスマホのなんと半分をアップルが占領した。ネットが使えてSNSが使えて電話がかけられる機能という点ではソニーやサムスンとか数多くのスマホメーカーと同じなのに何故だろうか。
アップルはかっこいいデザインをした。それは他のダサい(あるいはあまりかっこよくない)見た目(外観も画面内も)のスマホと
機能は同じでも見た目がかっこよくてユーザーがかっこよさに酔えるから。
だから俺らもアップルの真似してかっこいいユーザーが酔えるデザインにしよう。
そうせねば、業界内でこの先生きのこることができないぜ!(言ってみたかった)
なるほどね。
本当か?
2つのサイトは日本語サイトです。
日本人が翻訳ミスでシリコンバレーを勝手に勘違いしている場合もありえます。
UXデザインとは。by 海外
What is User Experience (UX) Design? | Interaction Design Foundation
こちらはFBで2000シェア。Twitterで1000シェアもされているUXについてのWebページです。googleでwhat is UX designと検索すると一番上に出ます。
書いたのはUXデザインファンデイション(UDI)というデンマークの組織です。
そんな組織があったのかよ。
|
1 |
User experience (UX) design is the process of creating products that provide meaningful and relevant experiences to users. |
UXデザインは意味のある価値のある体験をユーザーに提供する製品を作成するプロセスです。
|
1 |
“User Experience Design” is often used interchangeably with terms such as “User Interface Design” and “Usability”. However, while Usability and User Interface Design are important aspects of UX Design, they are subsets of it – UX design covers a vast array of other areas, too. |
UXデザインは、UIやユーザービリティを超越するものです。

文を解釈し、図にするとこんな感じ。
UIってキーボードとか画面といった意味です。Userblityはユーザーの使いやすさという意味ですね。
それを超越した存在がUXとのこと。
…..
ここからが凄い。
|
1 |
Products that provide great user experience (e.g., the iPhone) are thus designed with not only the product’s consumption or use in mind but also the entire process of acquiring, owning, and even troubleshooting it. |
超凄いユーザーエクスペリエンスを与える製品(例えばアイポン)は、製品を消費するとき、使うときの精神だけではありません。
製品を手に入れること、所有すること、カスタマーサポートなど総てのプロセスを含みます。
「(例えばアイポン)」
やっぱiPhoneかよ!
ア”イ”フ”ォ”ーーーーーーーーーーーーーーーーーーーーン”!!!!!!
日本人の欧米勘違い系ではなかった。
本当にアップルは凄いんです。認めます。デンマーク人が言ってるんだから。
つーか僕もAppleが凄い事は認めてます。僕も使ってるし。
「製品を手に入れること」
マジか。
新発売のiPhoneが発売される前日に徹夜組してアップルショップに並ぶことすらもUXデザインに包含されるらしい。
草を50個くらい生やしたい気分だけど不適切なのでやめます。
独自分析
でも待ってくれ。
もしiPhoneが売れたのがカッコ良いデザイン、操作性、オーラだとしたら、それを真似した所でそれは単なる流行に乗ってるだけでは?
この先アップルより強力なインパクトを放つデザインを発表するテックベンチャーが現れたら、またそれが流行になってまた真似するだけになるのでは。
プラス。
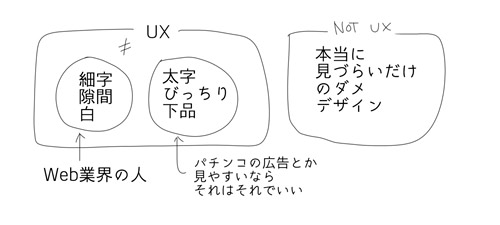
UXデザインって根本的な理念としては、ユーザーに良い体験をしてもらおうという話で、別にフォントを細くしたり白くしたり隙間を増やせとは一言も書いてない。
イコール関係は無い。

極端な話、
駅の案内看板が細字フォントで隙間が多かったらたまったもんじゃあありません。
読めないし。
パチンコ屋の店内はごちゃごちゃしまくっててアップルからしたら下品ともいえるデザインだけども、パチンコとしては客に良い体験(user experience)を提供できるだろう。
(…ひょっとしたらアップルみたいなパチンコ屋作ったら流行るかもしれないけどね。)

………
アップルは白くしてフォントを補足して隙間を増やした。
確かにそれは洗練されていた。
超洗練されていた。
マジで洗練されていて世界中が認めた。
2019年現時点でも最も洗練されたデザインはアップル製品だという事は100%確かだ。これに関しては100%と言っていい。私はマジで言っている。
2019年現在かっこよくデジタル製品やwebをデザインするには白細字隙間の法則、=アップルの法則(勝手に命名)を守るしかない。
確かにフォントを細くしたり白くしたり隙間を増やしたりしたらUser Experienceは上がる。
理由は簡単だ。
みんながそれをカッコいいと思ってるなら、そのみんなが思ってることは自分も同じように思わなければならない。
だから流行は伝播する。
だからみんな白細字隙間を見たら喜ぶ。
2019年のネットサーフィンに勤しむ人類は。
……….
でも、
ターゲットとする対象者、作る製品の性質をよく考えたうえで
それに適してる使いやすいUXデザイン,ユーザーエクスペリエンスデザインを行うべきだ。
(例えばgigazinとかはごちゃごちゃしてるけど最高のニュースサイトだ。ニュース系情報サイトだから情報を削る傾向のUXではだめでしょう。)
ただし、
今現在最も適切なUXデザインは、
高確率で白細字隙間を採用することであるのは確かだ。
「UXデザイン=アップルっぽくすればいいんじゃね」
で今のところ問題なさそう。
今や100円ショップすらダイソーよりもセリアで買いたくなります。セリアに人生で始めて入店したときはビビったよ。私はセリアを”UX100均”と命名しました。
……..
で、
自分はあえてブログのwordpressテーマをガチャガチャめにして、色もドぎつくしてます。
フォントも特に凝っていません。
だってみんなが細字白隙間薄い色やってるならこっちの方が差別化になるでしょ。
関連記事:
UXデザイン全盛期でもゴテゴテで暑苦しくするという選択
https://syachikuai.com/2019/03/02/blog-not-cool/
それでも、白細字隙間でないけども、読みにくくならないようにはしています。
だってユーザーエクスペリエンス(UX)を損なうことは私だって望んでいません。
おしゃれじゃないUX。
シリコンバレーじゃないUX
そんな選択肢もある(かもしんない)
知らんけど。
関連記事
……….
おまけ
良いデザインについてはこの書籍の「デザイン」の章が有用な知恵を与えてくれる
了


