ブログタイトルを印象的にするのは重要です。
ブログに限らず、ホームページタイトル、会員ウェブサイトのタイトルも同様です。
タイトルフォントを変更する方法としてfont-familyを指定する方法はかなり紹介されています。

僕もこれまでfont familyで指定していましたが重大な欠点があります。端末にフォントが無ければ全く違う表示がされるのです。
当ブログの場合chromeで想定通りの文字表示でしたがiPhoneだと全く違う表示でした。
これを解決するためにsvgを利用します。
方向性はengadgetみたいにイケてるのを作りたい。中身を見てみるとsvgっぽいもので実装しているようなので、svgで真似してみました。jpgやpng等のラスターでやっても実装は出来るのですがスマートではありませんからね。
※とは言え、jpgやpngならwordpress管理画面上から設置できますし、ラクで良いかもしれない。本記事はそこまでしてsvgでやりたい人向けです。
今回のは.svgのベクター画像データを使う方法で、自分がやった方法の覚書です。
ブログのタイトルを自分の満足行くようにかっこよくキめましょう!
必要な知識
- Ai イラレの使い方(なければ野良のsvg converterでも可能)
- ftpか sftp
- phpとcss
予備知識がないと結構きついかもしれまんが、覚えておくと今後のブログ管理にも役に立つと思います。
必要な作業
まとめると、以下の作業に集約できます。
- 良いフォントを探す
- svgデータを作る
- FTPでサーバーに送る
- phpか、cssでバックグラウンドを記述
- cssで調整
面倒ですが順にやってけばできます。
良いフォントを探す
ここは各自の自由でお願いします。私はフォントスペースというサイトを利用しました。英字フォントのみです。
Cool Fonts – 1213 styles – FontSpace
日本語ブログ名の場合も同じようにフォントまとめなどをググります。
TrueTypeフォントのインストール方法は飛ばします。

ペイントソフトで文字を入れて色を赤に。TRとVEの間隔が広くて間延びしていたのでRとEを斜めカットして作りました。
以下は個人的に良いと思ったフォントの覚書です。
個人無料商用有料
Freeware, Non-Commercial
■おしゃれな細い系
Capsule X Pro Medium Font – FontSpace
■インパクト系
Gravedigger Font – FontSpace ←今回使ったのはこれ。「墓掘り人」という名前の時点ですでにやばい。
Sheeping Cats Font – FontSpace ←かっこいい
ASPHALTIC GRAIN CONDENSED PERSO Font – FontSpace ←ざらざら感がいけてる。
個人無料商用は寄付必要
■かわいい
CuteAsAButton Font – FontSpace ←可愛いがかわいすぎて僕には使えない
個人・商用両方無料
■インパクト系
Digitalt Font – FontSpace ←バーガーキングっぽさが印象的
■カリグラフィ
Gladifilthefte Font – FontSpace ←美しいカリグラフィ 知的な感じがするサイトに良いかも
■インパクト/SF
Regular Earth Font – FontSpace
■脱力系
svgデータを作る
svg方法1 :イラレ
1.png画像を食わせます。

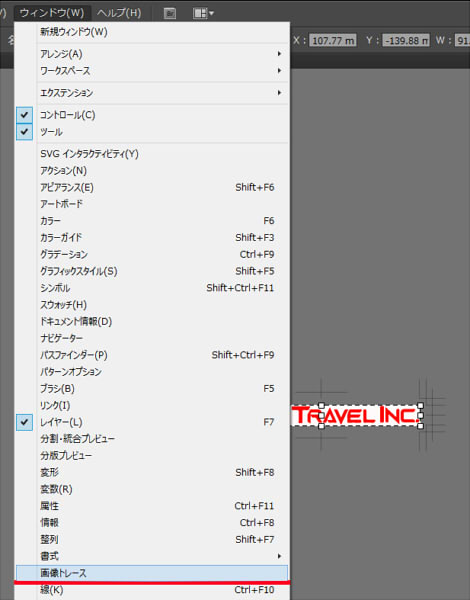
2.ウインドウ>画像をトレース

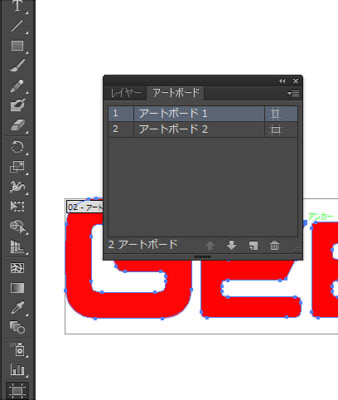
3.アートボード(キャンバスのような背景)が巨大すぎる場合は、レイヤとタブが並んでいる「アートボード」をクリック、邪魔なアートボードを消す。(今回の場合はアートボード1が邪魔)
上手くいかない場合は以下サイトを参照
(Illustrator CS4以降で)アートボードのサイズを変更するには – DTP Transit

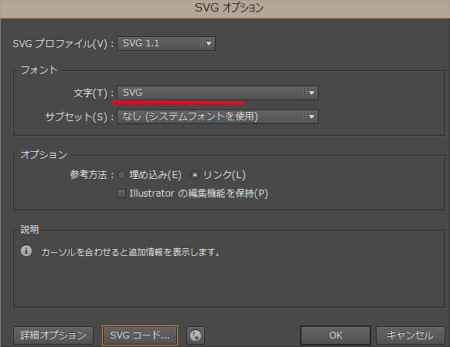
4.Ctrl+S (Command+S)で保存。
保存オプションは上の通りで行けました。
svg方法2:野良サイト
「make png to svg」などで検索します。
野良サイトだと画像の拡張子が単に.svgになるだけだったり、色が全部黒になるなど、酷いサイトもあります。
有料で1000円払っても良いならこのサービスが良さそうでした。(金額はwebサービスで月$9.95/デスクトップappは$295)
Vector Magic: Convert JPG, PNG images to SVG, EPS, AI vectors
FTPでサーバに送る

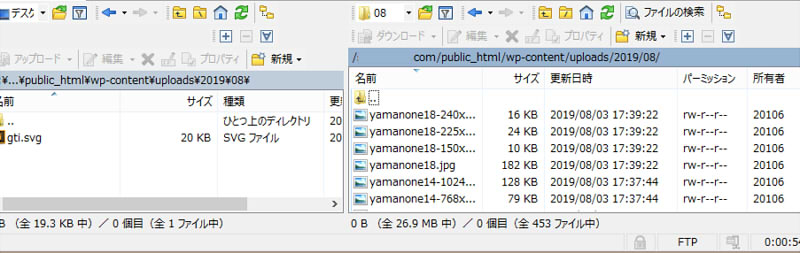
jpgと同じようにsvg形式の画像をアップロードしようとすると拒否します。wordpressの仕様です。

仕方がないので、FTPかSFTP通信で直接投げましょう。
画像を置く場所のパス
|
1 |
xxx.com/public_html/wp-content/uploads/年/月 |
FTPの説明は割愛します。
phpかcssを記述
僕が思いつく限りの実装は2種類です。phpに直書きするか、cssバックグラウンドで書きます。双方に欠点と利点があります。
方法1:php
- 利点:実装が綺麗
- 欠点:テーマのアップデート時に消滅する
欠点の方が結構グロいです。理解した上でやってください。
Danger Zone!
phpの知識が必要です。phpをミスで全消しし、サーバーに上げてしまうと絶望します。バックアップ重要。
1.記述場所
タイトルを表示する場所は
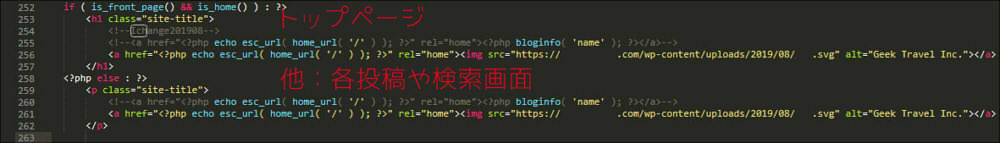
\public_html\wp-content\themes\supermag\acmethemes\hooks\header.php 253行目と257行目
もし違っていたら、
サクラエディタなどでclass=\”site-title\” のように検索してみてください。
2.記述
元
|
1 |
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a> |
変更後
|
1 |
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><img src="https://xxx.com/wp-content/uploads/2019/08/xxx.svg" alt="Geek Travel Inc."></a> |
alt属性に画像が上手く読めなかった場合のためブログタイトルを入れています。
img srcは全パス書くのが気持ち悪いですが、各記事の中身wordpressの仕様でも全パスなので良しとします。

if elseになっています。2か所とも修正する必要があります。
条件分岐の意味は、トップページの場合(is_home())は<h1>、他では<p>タグになっているようです。
方法2:cssのバックグラウンドURLを使う
- 利点:テーマのアップデート時も関係なし
- 欠点:実装の無理矢理っぽく寝覚めが悪い
外観>カスタマイズ>追加css

外観>カスタマイズ>追加css を選択する
以下のcssを記述
How To Use A SVG ( Scalable Vector Graphic ) As Your Logo
|
1 2 3 4 |
.header-image .site-title > a { background: url(https://xxx.com/wp-content/uploads/2019/08/xxx.svg); background-repeat: no-repeat; } |
上のソースから以下2点を変更してください。
- クラスと要素の指定
- background: url()の中身をFTPでアップロードしたもののパスにする。
cssで調整
あとはpaddingやmarginを調節しましょう。
感性です。

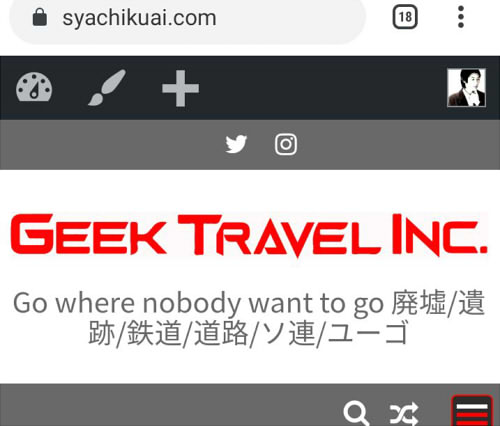
だいぶ強そうになりました。
タイトルすら変えてるけどね。
おわり!
参考サイト
images – Would these be considered “commercial use”? – Graphic Design Stack Exchange
「display:none」はSEO効果を下げる/Google発言、長い論争に決着
Ai
【Illustrator】ラスタ画像からsvg画像を作る方法 | webico →画像アウトライン
【決定版】イラストデータをIllustratorでSVGに(アートボード通りに)書き出す方法。 | Linustock(ライナストック)


