オープンストリートマップ 7.1.0
自分のサイトに地図を埋め込みたいとき手段はいくつかあります。
google mapが今一番の主流ですが、
「googleは急に有料化とか言ってきそう」というのはありえます。念のため別の手段で地図を使いたい人用です。
OpenLayersとは
OpenLayersはブラウザで地図データを表示する、JavaScriptで組まれたオープンソースライブラリである。
読者が見るのはOpenStreetMapで、開発者が使うライブラリの呼び方はOpenLayersということらしい。
実装方法を解説していきますが、
途中にあるコードを丸コピーしてご自身のサーバーに置けば動くので、全くコードが読めないコピペコーダーでも大丈夫です。
公式リファレンスなんてめんどいから読みたくない人でも一撃でいけます。
つくるもの

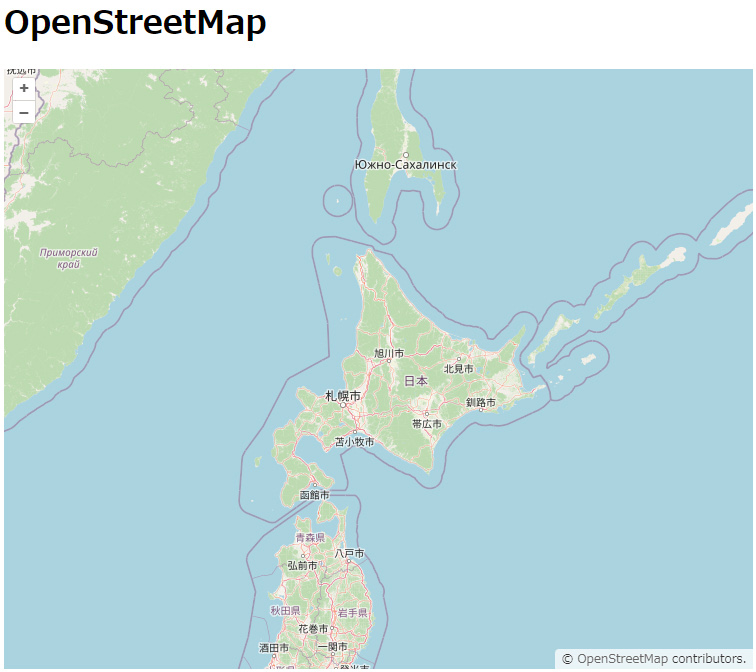
こちらが完成品です
実装方法
最小限のコードで本当に地図を表示させるだけのコードです。
公式サイト
CDN
CDNで済むなら、CDNにした方が良いと思います。めんどいし。
Hosted build for development
の下のコードをhtmlのヘッダーに貼ります。
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <title>OpenStreetMapTEST</title> <meta http-equiv='content-type' charset='utf-8'> <script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/ol@v7.1.0/dist/ol.js"></script> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v7.1.0/ol.css"> <script src="script.js"></script> </head> <body> <h1>OpenStreetMap</h1> <div id='mapcontainer' style='width:80%; height:600px;'></div> </body> </html> |
HTMLで必要なのは
- jQuery そもそもこれがないと動きません
- OpenLayers のJSファイルをCDNで取得
- OpenLayers のcssファイルをCDNで取得
- 地図を設置するターゲットとなるID (今回は#mapcontainer)
です。それぞれ
- 5行目: jQuery
- 6行目: OpenLayersのJS
- 7行目: CSS
- 12行目: 地図を設置するID
javascript
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function init_map() { var map = new ol.Map({ target: 'mapcontainer', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }) ], view: new ol.View({ center: ol.proj.fromLonLat([142.14, 43.65]), //初期の中心位置 [経度, 緯度] zoom: 6 //ズームレベル }) }); } $(function() { //ダウンロード時に初期化する window.addEventListener('DOMContentLoaded', init_map()); }); |
- 1行目: OpenLayer用のfanctionを作ります。
- 2行目: var map に ol (OpenLayer)のマップを突っ込んで、ターゲットやレイヤー、初期位置を突っ込みます。
- 17行目: 最後に、無記名functionで 、html,jsを読み込んだ瞬間発動します。(ジョジョっぽい)
過アクセス防止
実際には、$(“#id”).click(function() { OOO~~~OOO });
などでクリック時にのみ表示 つまりクリックイベントにバインドすると、openstreetmapに過アクセスを防げると思います。
参考
1個バージョン古いですが参考になります
【OpenLayers 6】埋め込み地図を表示させる方法 | DrawTrail
自分用
あるあるon clickイベントが、後で生成された部分で発火しないやつの対応