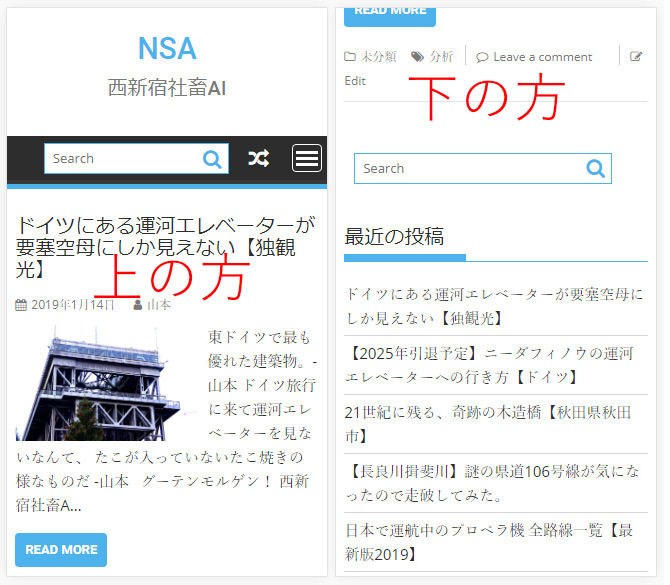
検索バー2か所も要らない。
今回のサムネイル画像は,気分が乗ったのでスターウォーズ風にしてみました。
せっかくなので当記事はスターウォーズのあの曲を脳内BGMにしながら読んでください。
あの曲が終わるくらいの比較的短時間で実装できると思います。
前提
WordPressをインストールした。
SuperMagをインストールした。
WordPressのバージョン 5.0.3
1.検証。本当に要らないか。

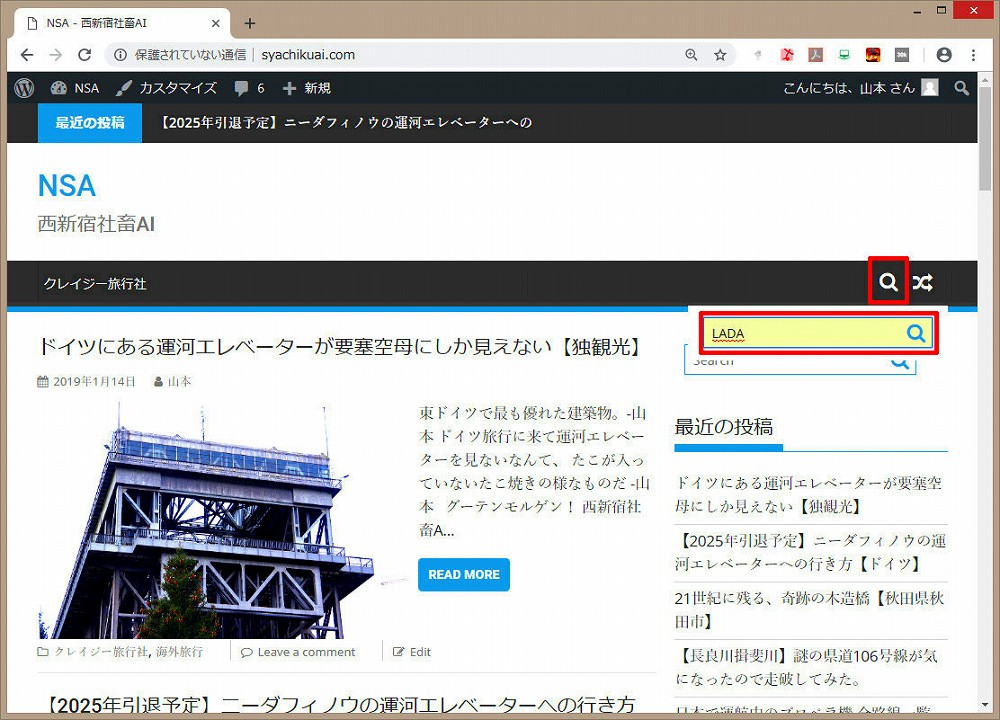
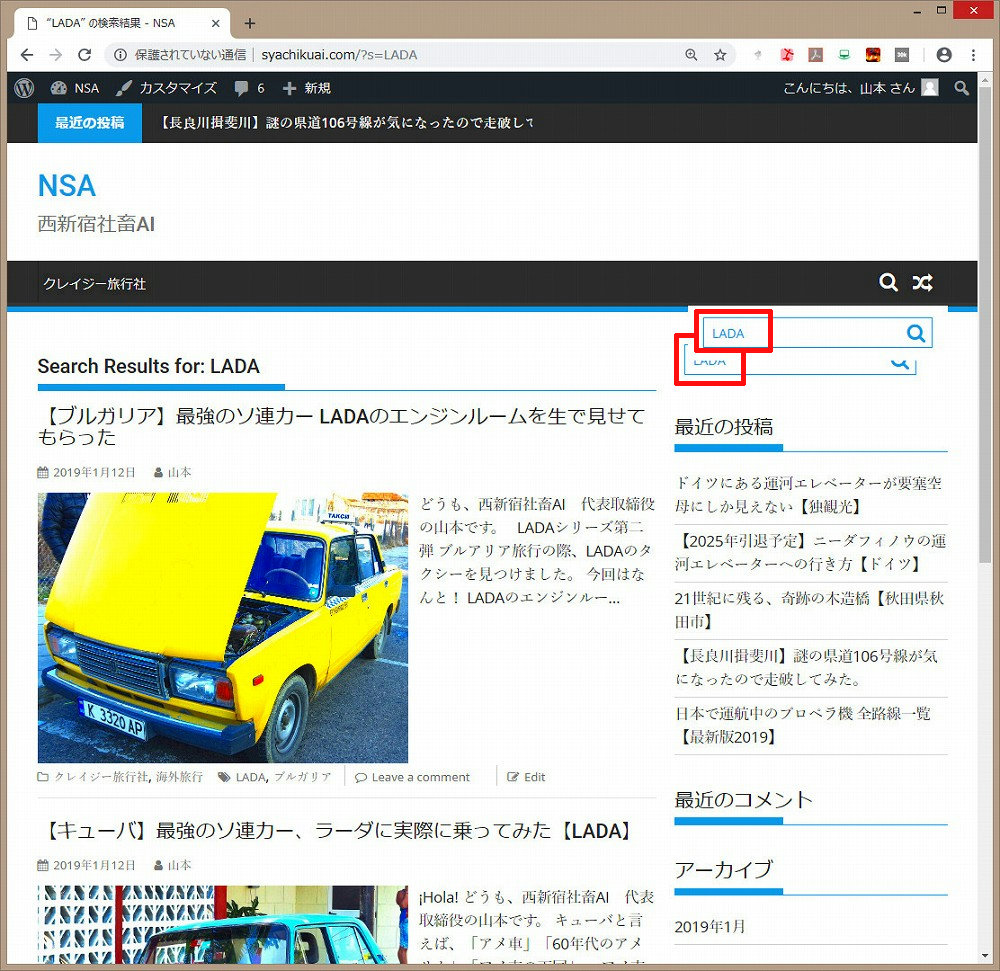
既存の状態で検索を試してみます。黒いバーの中にある検索マークを押すと、検索欄が出現します。
すでに2つ目の検索欄と被っているのが気になりますが、入力して検索エンター。

すると2つ目の検索場所にも同様の入力状態になっています。
どうやら両方とも全く同じ機能で、連動しているようです。
片方は件名検索、片方がタグ検索といったように、棲み分けができているならまだしも、両方同じでは、意味があまりありません。
「頭痛が痛い」という発言と同様にナンセンスです。
片方消しましょう。
2.黒いバーの検索アイコンを消す方法

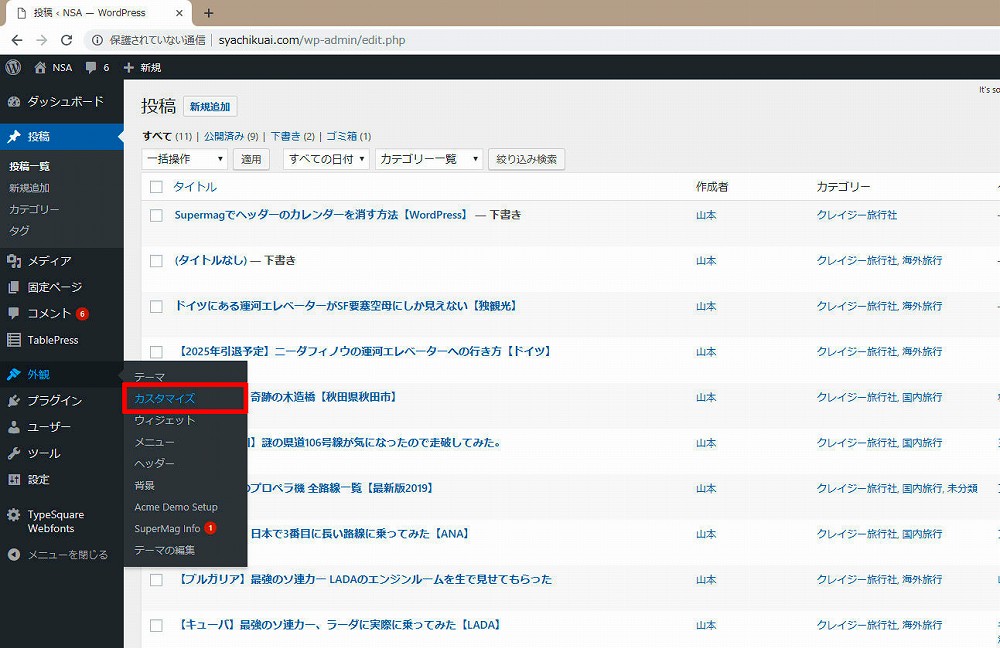
外観 から カスタマイズをクリックします。

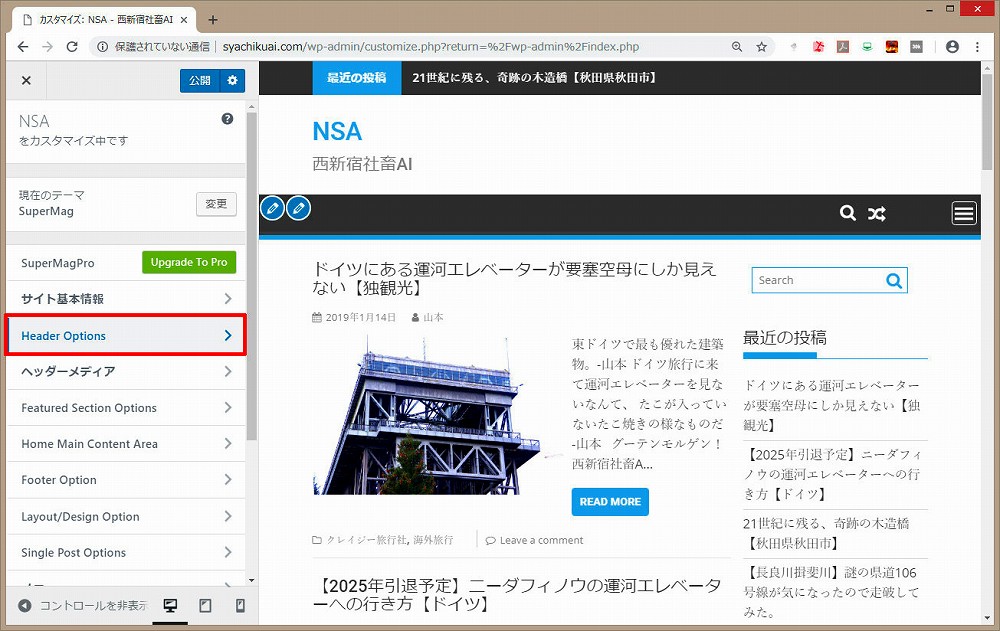
Header Options を押します。

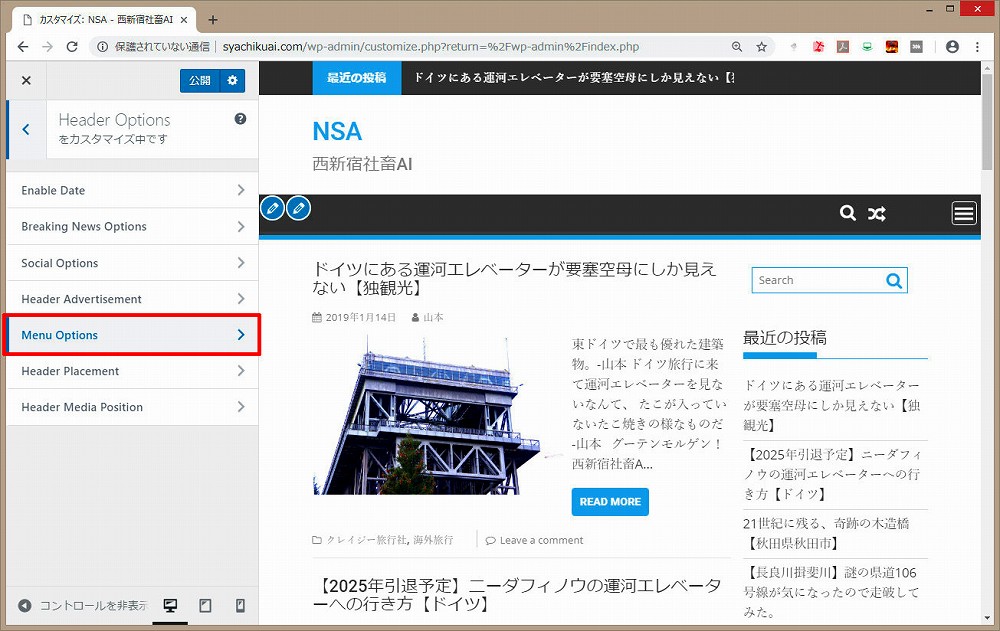
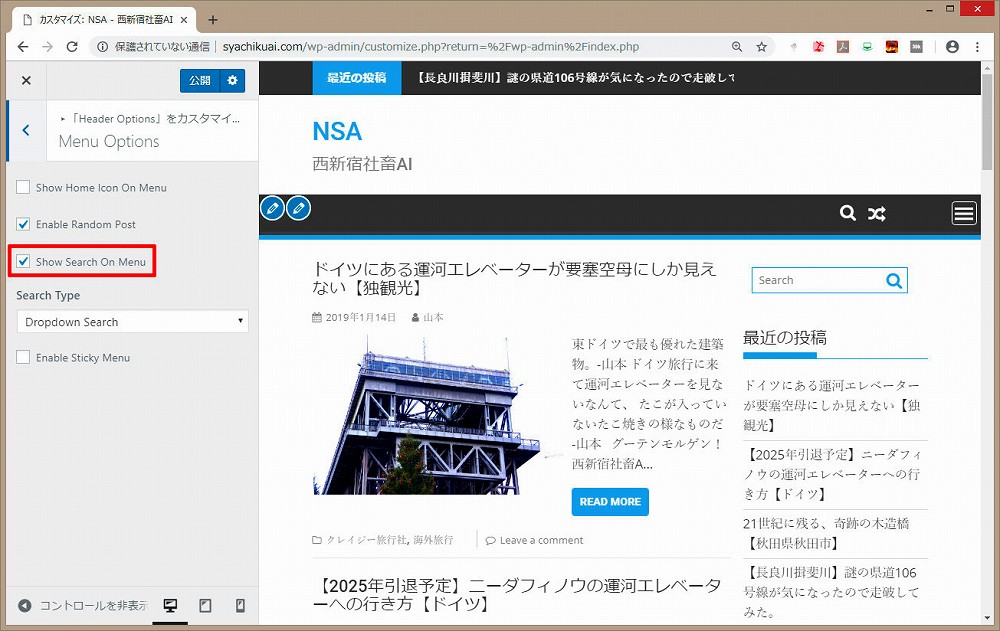
Menu Options を押します。

Show Search On Menu のチェックボックスが付いているので、外します。

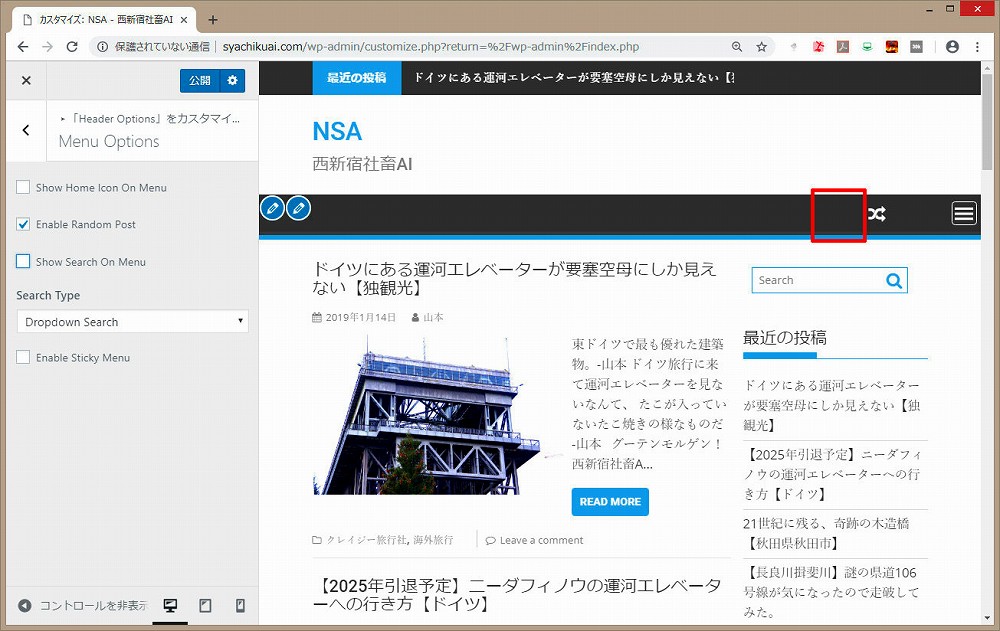
黒いバーの検索マークが消えました。

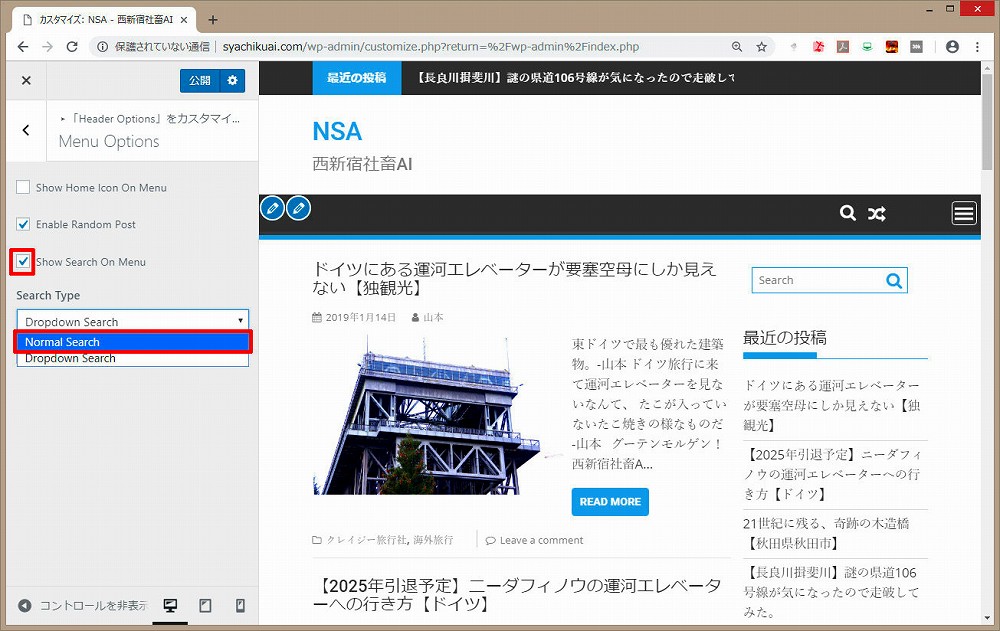
Show Search On Menu のチェックボックスを入れ直し、
Search Type を Normal Search に変更すると

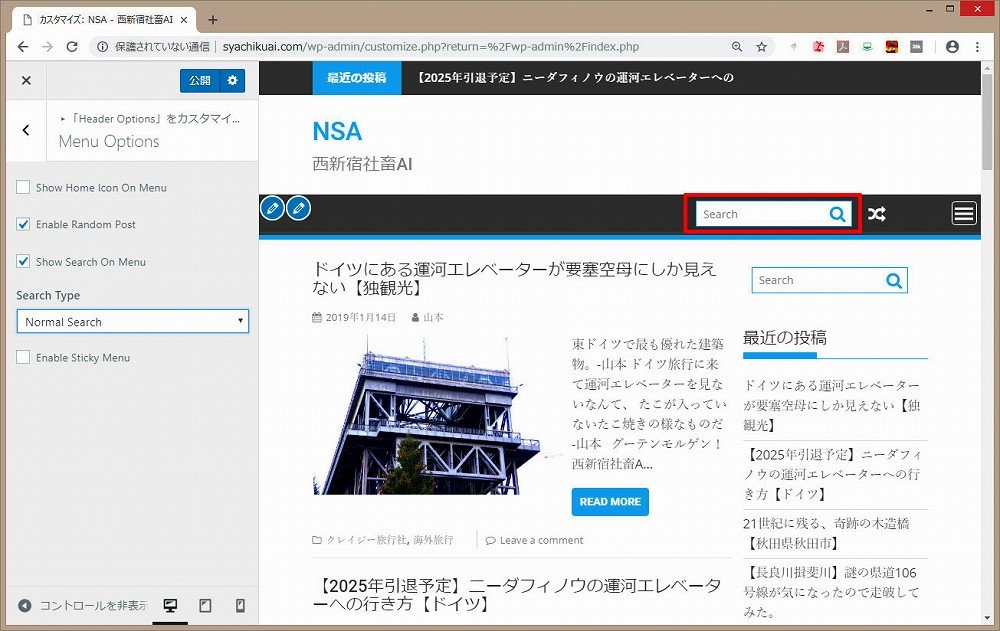
マークではなく、検索バーに出来ます。
PC表示では、こちらの方が入力し易そうなので、ひとまずこれで行きます。
「公開」を押して保存しましょう。
次はサイドメニューの検索欄を消しに行きます。
3.右のサイドメニューのアイコンを消す方法

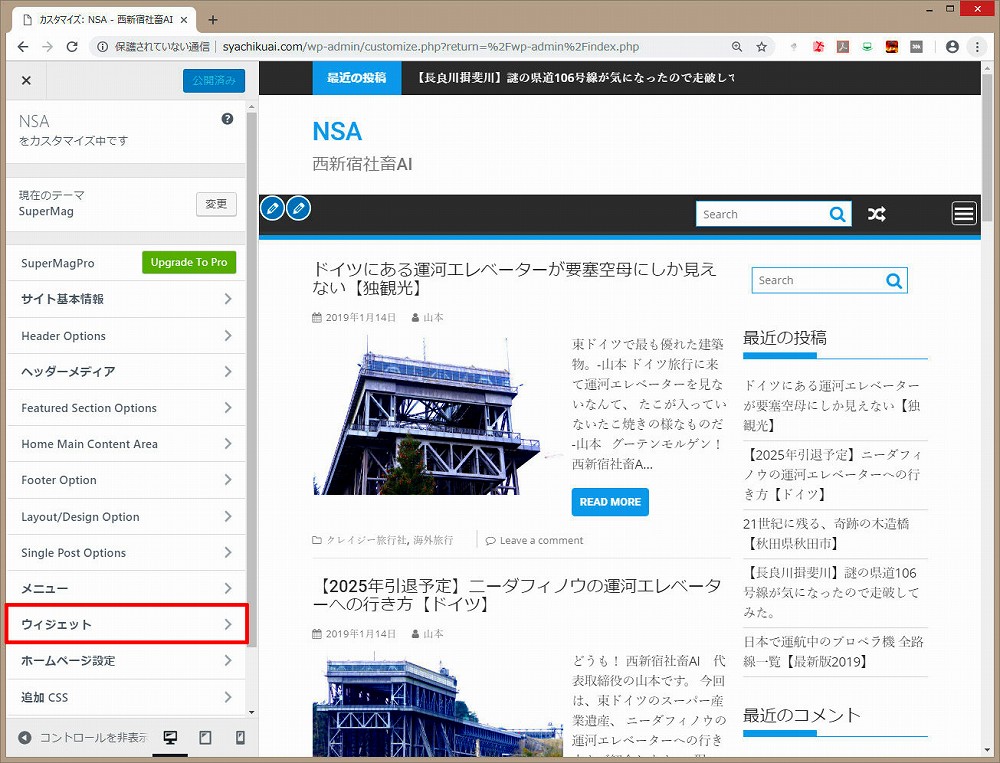
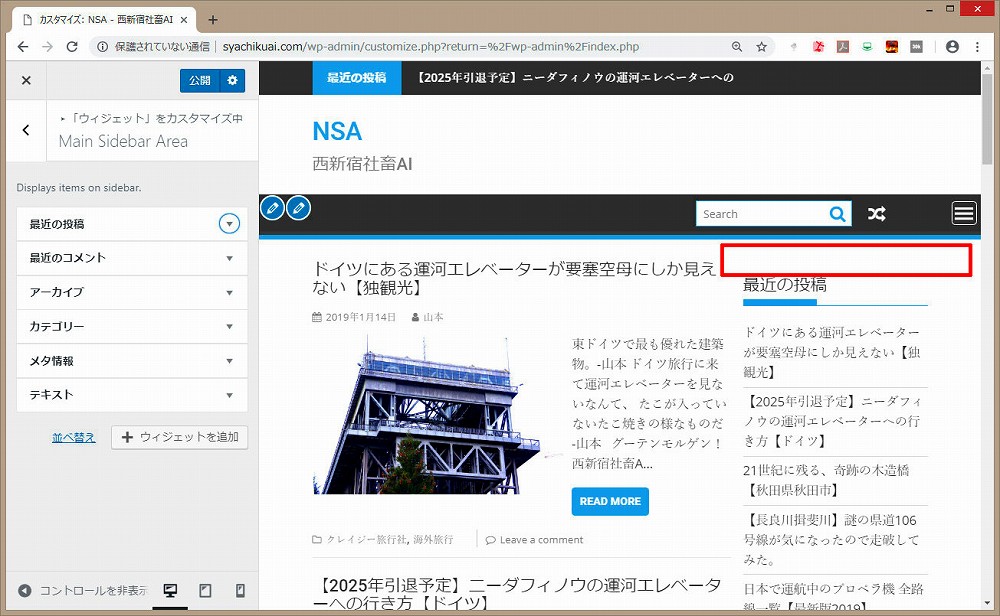
前章から読んでこられた方は、左上が「〇〇〇をカスタマイズ中です」と言っている所まで戻るとこの画面になります。
左下の方に「ウィジェット」を押します。

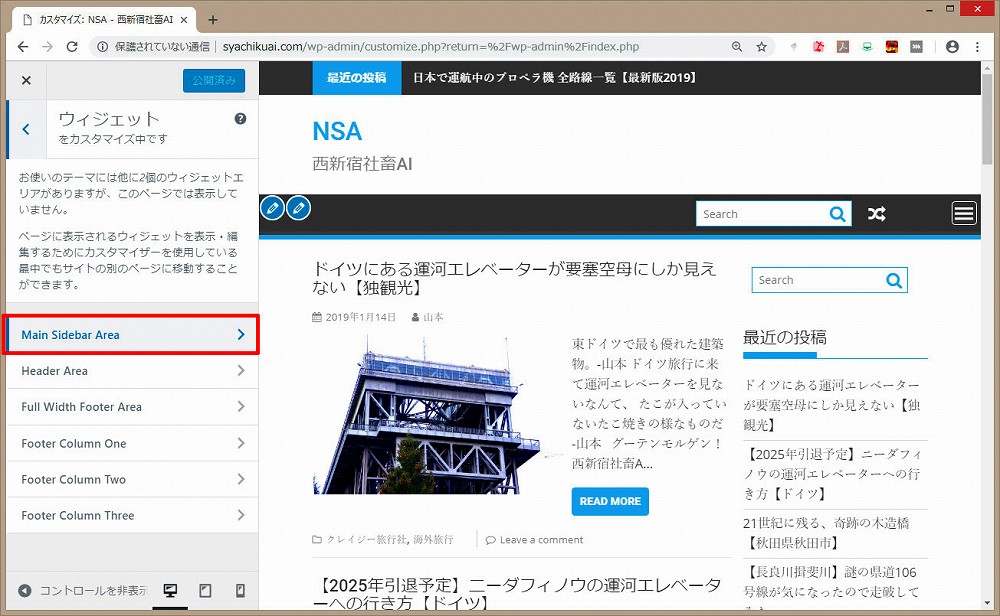
Main Sidebar Area を押します。

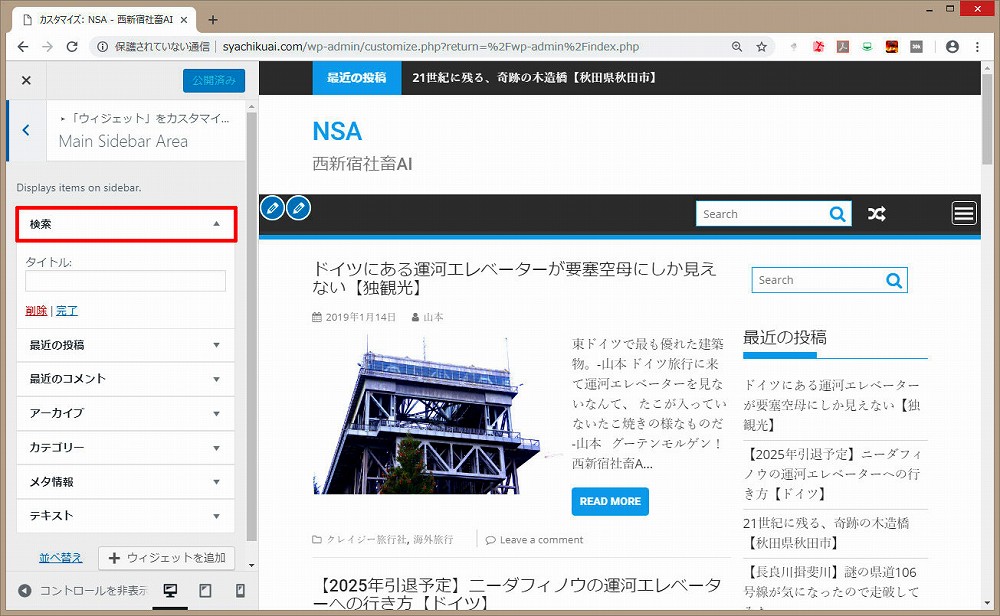
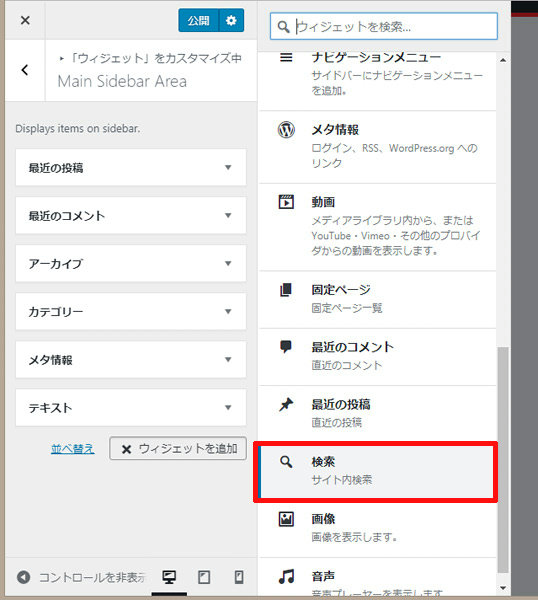
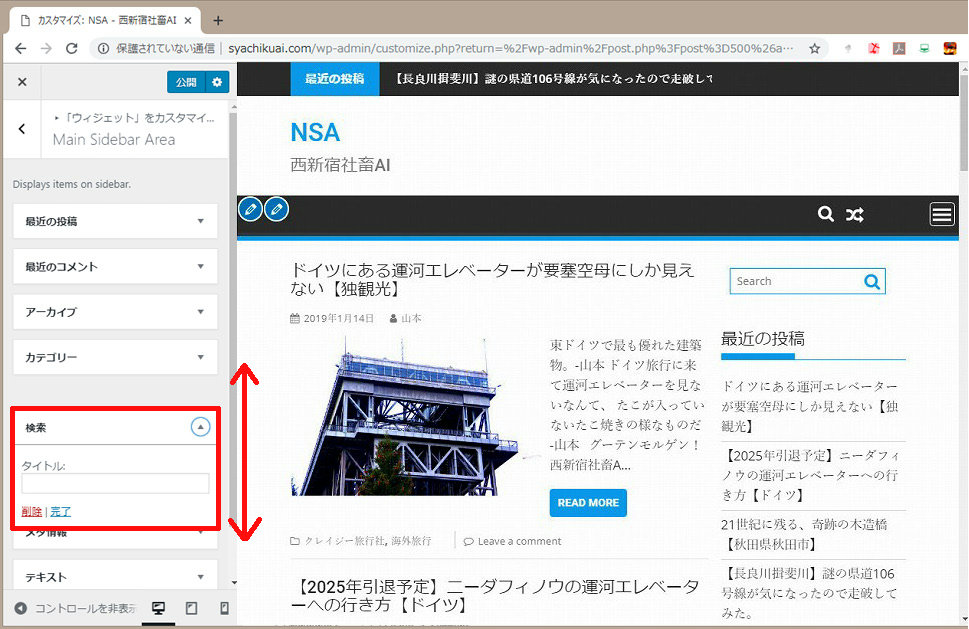
「検索」を押すと、「タイトル」「削除」「完了」
などがあります。

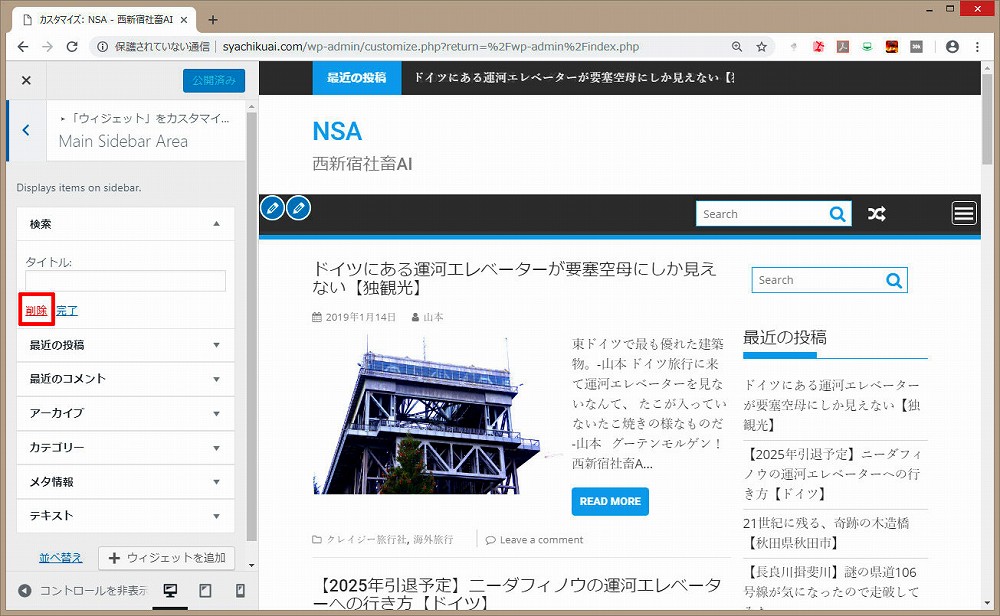
今回は削除してみます。
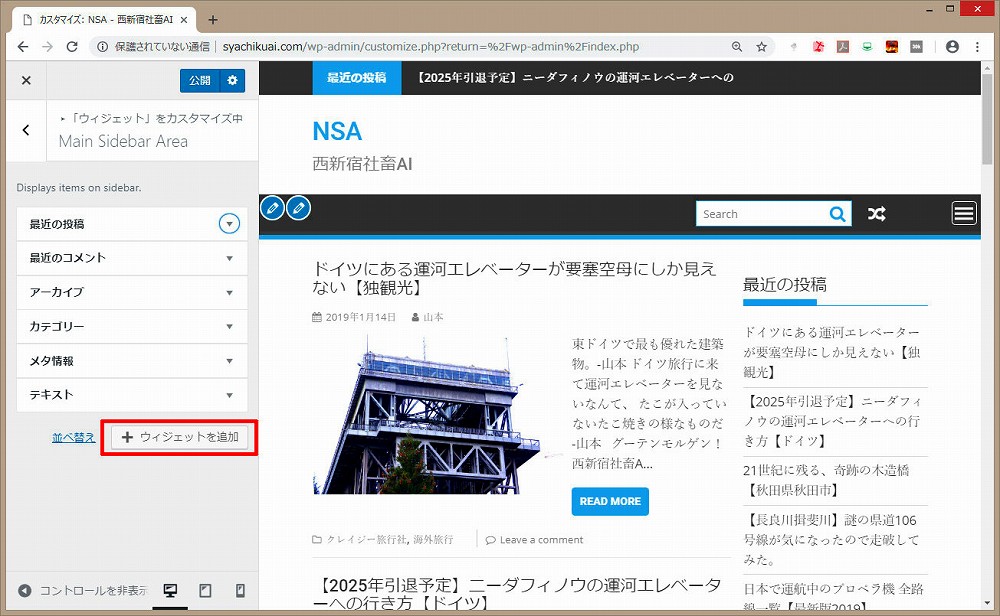
削除しても「ウィジェットを追加」の所ですぐ復活できるので、心配は不要です。

消えました。

ウィジェットを追加 から簡単に復活させることが出来ます。

様々なウィジットがあるので、活用してください。
Advertisement 系もここにあります。

並べ替えを使い、サイドバーの検索欄を下に持っていくというのもアリです。
4.スマホ表示の場合
2つの検索欄が、近接して並んで表示しているというのはPC表示の場合です。

スマートフォン表示の場合、サイドバーが下方に移動します。よって上部にひとつと、下方にひとつに分かれます。(レスポンシブによる挙動です。)
「記事を読み終わった後、下の方で検索したい」
という需要があれば(ひょっとしたら)サイドバーの検索欄は有用かもしれません。
ですが、私の経験上スマホでネットサーフィンしている時に、フッター周辺を見ているときに検索しようと思ったこともないし、フッターに検索バーがあったらいいのになあ。と思ったことはありません。
関連記事で気になる記事を見つけて、クリックしてサーフィンするという使い方の方が圧倒的に多いです。私の場合。
よって不要と判断しました。
さいごに
こスマホの事を考えるのは、めんどいのでスキップしがちです。が、
スマホ表示も確認して、(一応)ユーザーを気に掛ける(一応)善のブロガーを目指しましょう(善のブロガーって何)
個人的にはChromeのデベロッパーツールが爆速なので、ラクでつい使ってしまいますが、一応実機でも確認するようにしています。
カスタマイズに関しては、メリットデメリットや、
個々人の主義主張信仰信条宗教(ジェダイ教など)に従って調節してください。
ではでは